
プログラミングスクールの『DMMウェブキャンプ』に申し込む前に、どんな学習内容なのか?カリキュラムを知りたいです。
今回は、このような悩みを解説したいと思います。
『DMMウェブキャンプ』に限らず、プログラミングスクールに申し込む前にはどんなカリキュラムなのか?と知りたいですよね。
『DMMウェブキャンプ』に申し込みを考えている人のほとんどは、
個人開発からチーム開発まで幅広く経験できるが、実際のところ本当にエンジニアになれるレベルのカリキュラムなのか?
この辺りが最も知りたいところだと思います。
ほとんどの人の目的が、就職・転職を目的にしているので当然ですよね。
本記事では、『DMMウェブキャンプ』のカリキュラムについて、各ステップ毎の詳細を現役エンジニアの目線で詳しく解説いたします。
『DMMウェブキャンプ』が気になっている方の参考になればと思います。
- 現役のエンジニアでプログラマー歴は約12年
- 使える言語としてはPHP,Java,Pythonなど多数有
- 現在はPHPをメインとして開発業務を行っている
- ベンチャー企業から大企業を経てフリー転身後に起業
プログラミングが学べる『DMM WEBCAMP』(DMMウェブキャンプ)とは?

『DMMウェブキャンプ』とは、卒業生の離職率が脅威の1%で、個人開発からチーム開発まで幅広く経験ができ、転職保証までついて各企業からも注目されているプログラミングスクールです。
受講している人の多くは、20〜30歳で転職・キャリアアップを考えている方になります。
基本的には年齢制限はなく、転職を本気で考えている30歳〜の方でも利用できます。
ただし、30歳以上での転職保証は要相談となりますので、無料カウンセリングで確認しましょう。
プログラミングのメンターとは別に、キャリアアドバイザー(CA)も在籍している点も心強く、就職や転職などのキャリアについても無料で相談ができ、CMでローランドさんを起用していた事でも有名のスクールです。
| 会社名 | 株式会社インフラトップ / Infratop Inc. (DMM.com グループ) |
| 本社住所 | 〒150-0041 東京都渋谷区神南1-19-11 パークウェースクエア2 4階 |
| 教室の場所 | 渋谷(東京) 新宿(東京) 難波(大阪) |
| 受講形式 | 通学/オンライン |
| 開講時間 | 11時~22時(金曜日休校) |
| 学べるスキル | HTML,CSS,Javascript,Rubyなど |
| コース | DMM WEBCAMP COMMIT DMM WEBCAMP PRO DMM WEBCAMP SKILLS |
| 料金(入学金) | COMMIT:なし PRO:なし SKILLS:200,000円(税別) |
| 料金 | COMMIT:628,000円〜(税別) PRO:624,800円〜(税込) SKILLS:19,800円〜(税別) |
| 受講期間 | COMMIT:3か月~ PRO:4か月~ SKILLS:1か月~ |
| 転職支援サポート | あり |
- DMM WEBCAMP COMMIT:3〜4ヶ月フルコミットができる人向け(通学/オンライン)
- DMM WEBCAMP PRO:働きながら学習したい人向け(オンライン)
- DMM WEBCAMP SKILLS:1ヶ月から自分のペースで学習したい人向け(通学/オンライン)
主な特徴としては、
- 安心の転職保証付き
- 卒業生の離職率は脅威の1%
- 国から給付金がもらえてお得に学習
- 個人~チーム開発とバランスのとれたカリキュラム
となります。
詳しくは、以下の記事にてまとめておりますので、参考にしてみてください。
DMMウェブキャンプのカリキュラムの詳細

『DMMウェブキャンプ』のカリキュラムってどんなものか?
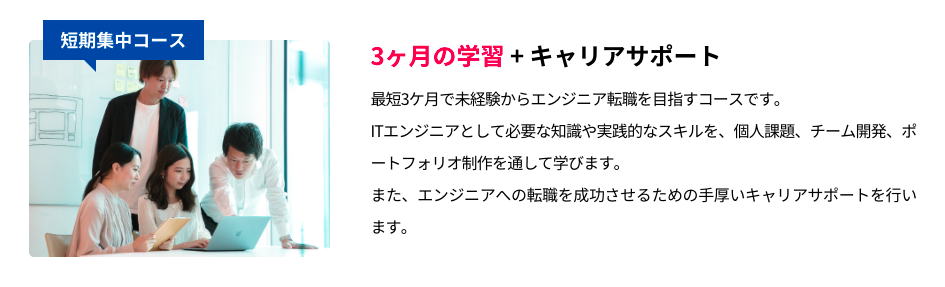
この記事では、ベースとなるCOMMITコース(短期集中コース)のカリキュラムを説明させて頂きます。
1ヶ月目:基礎学習
カリキュラムの1ヶ月目は基礎学習となります。
実は、この基礎学習についてメンターによる講義はなく、自主学習といった内容となります。
学習内容としては、『DMMウェブキャンプ』独自のオンライン教材で、html,css,ruby(ruby on rails)を使いWebアプリを制作します。
プログラミング言語は『Ruby』(Ruby on Rails)を使います。
Ruby(ルビー)は、まつもとゆきひろ(通称: Matz)により開発されたオブジェクト指向スクリプト言語(スクリプト言語とはプログラミング言語の一分類)。日本で開発されたプログラミング言語としては初めて国際電気標準会議(IEC)で国際規格に認証された事例となった。
Wikipediaから引用
基礎学習の次のステップに進むには、
- html/cssを使った制作課題
- 簡単なブログアプリ制作課題
- html/css/rubyを使ったWebアプリ制作課題
これらの3つの課題をクリアする必要があります。
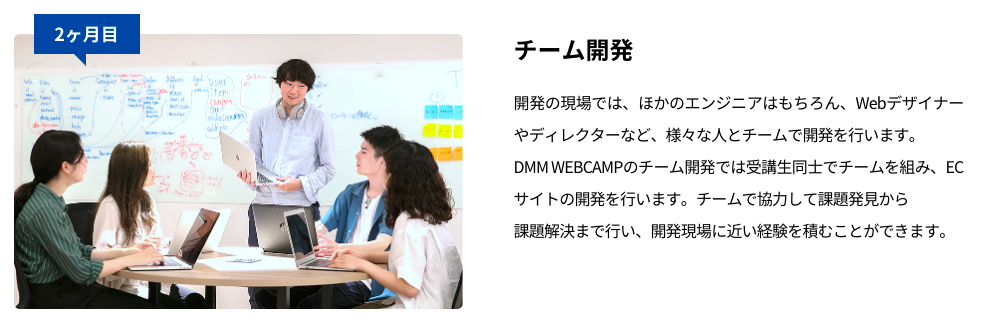
2ヶ月目:チーム開発
2ヶ月目はチーム開発です。
『DMMウェブキャンプ』の最大の魅力といえば、この2ヶ月目のチーム開発です。
実際に就職・転職するとほぼ100%くらいにチーム開発になるので、スクールで経験できるのは嬉しいところです。
チーム開発で作るものはECサイト(ショッピングサイト)で、基本的に以下のような感じで進めます。
- チームで開発の方向性を決める
- チーム内での役割分担を決める
- 仕様書を書く
- 開発して動作テストする
- メンターからレビューを受ける
チーム開発なので、当然何かしらのトラブルが起きる事も想定しなくてはいけません。
例えば、あるチームメンバーの作業が遅れている場合などがそれにあたります。
様々なトラブルが起こるかもしれませんが、1つずつ解消していき納期が決まっている中でチーム内での進め方など、学べるものはたくさんあります。
また、gitを使った開発の進め方や、他の人のコードを見ながら開発したりデバックしたり、とより実践に近い開発スタイルになるので、実際の現場でもこの経験は役立つと思います。
3ヶ月目:個人開発(ポートフォリオ制作)
3ヶ月目は1人で1からオリジナルWebアプリの開発を行います。
オリジナルWebアプリの企画から開発、デバックまで全て1人で行います。
また、ここで作ったオリジナルWebアプリは、就職・転職活動のポートフォリオにも利用できます。
単純に卒業に向けての集大成ではなく、就職・転職活動にも利用できるように、しっかりと魅力のあるオリジナルWebアプリの制作する事をオススメします。
しっかり悩んで、しっかり作り込んで、しっかりバグのないシステムにする…など、思う存分実力を発揮しましょう!
DMMウェブキャンプのカリキュラムの抑えておきたいポイント

『DMMウェブキャンプ』のベースとなるカリキュラムをご紹介しましたが、
基礎をしっかり身に付けて、チーム開発(ECサイト)から個人開発(オリジナルWebアプリ)まで幅広く経験できる
という事がわかりましたね。
いくつかポイントを現役エンジニア目線で解説いたします。
ポイント①:チーム開発が経験できる
チーム開発がプログラミンスクールで経験できる、これって結構重要です。
料金が安めのプログラミングスクールで、チーム開発が経験できるところはほとんどないでしょう。
実際に就職・転職し現場にいくと、ほぼ100%チーム開発となります。
チーム開発の特徴としては、
- 読みやすいコードを書く癖がつく
- 自分ではわからない癖が見つかる
- コミュニケーションが大事
あたりでしょう。
読みやすいコードを書く癖がつく
複数人での開発では、他の人のコードを見たり、自分の書いたコードを見られたりします。
その為、コードが読みやすかったりすると、結果的に成果につながります。
場合によっては、コードの書き方を指摘されたりします。
少しづつ読みやすいコードが書けるようになると、結果的に保守性の高い&柔軟性の高いコードになります。
自分ではわからない癖が見つかる
他の人に自分のコードを見てもらいますが、そこで自分のコードの書き方の癖というものがわかったりします。
自分自身ではよくても、チーム開発では癖のある書き方というのはあまりオススメできるものではありません。
書き方の癖によって、本来10行で書けるところが100行かかってしまっているところがあるかも?しれません。
自分の癖を見つける、というのは結果的に自らの成果にもつながるので、ひじょうに大事な事ですね。
ちなみに補足ですが、他の人のコードの書き方の癖を見つけるのも楽しいですよ^^
新しい発見や、知らない書き方などが知る事ができます。
コミュニケーションが大事
チーム開発は、1人で開発するのではないのでコミュニケーションが大事になってきます。
ここからは、少し話がそれますが…、
積極的にチーム内の議論に参加していきましょう!!と言いたい所ですが、コミュニケーションが苦手という人もいますよね。
そんな人は、1人で開発ができるところ(人数が少ない自社開発企業)か、ある程度経験を積みフリーになるというのを目標にしましょう。
勉強していきなりフリーになれる!。。。までプログラミングの世界は簡単ではないですが、ある程度経験を積めばフリーになる事も夢ではありません。
しかし、フリーになったとしてもある程度はコミュニケーションは必要ですので、やはりコミュニケーション力というのは、結果的に大事になってきます。
ポイント②:オリジナルWebアプリ開発ができる
エンジニア目線から考えると、このオリジナルWebアプリ開発ができる点が最も大事なポイントかと思います。
このオリジナルWEBアプリはポートフォリオにも使用できるため、就職や転職にも有利になります。
- 企画
- 設計
- 開発
- テスト(デバック)
これらを一通りこなす内容になるので、よりエンジニアとして現場に近い作業が行えると思います。
いわゆる上流工程(企画や設計)から下流工程(開発やデバック)まで、一通りできるエンジニアは少ないです。
その分、収入アップも十分狙えますし、他のエンジニアと差をつけるために、上流工程から下流工程まで覚えておきたいポイントです。
一般的なシステム開発全体の流れとは?
ちなみに、名目は違いますが、一般的なシステム開発全体の流れとしては
- 要求分析(上流工程)
- 要件定義(上流工程)
- 機能設計(上流工程)
- 詳細設計(上流工程)
- コーディング(下流工程)
- 各種テスト(下流工程)
- 納品(下流工程)
このような感じです。
今後の参考までに覚えておくといいでしょう。
Rubyではどんなサービスが作れるのか?
『DMMウェブキャンプ』で『Ruby』を覚えると、将来どのようなサービスが作れるのか、楽しみですよね。
Rubyで作られているサービスの例
- クックパッド
- Airbnb
- Gunosy
- クラウドワークス
- Kickstarter
- 食べログ
- 価格.com
- hulu
- GitHub
誰もが知っているサービスばかりですね。
もちろん、こちらのサービス以外にも『Ruby』で作られているサービスは多く存在します。
『Ruby』を覚える事によって、このようなサービスに携わる事ができたり?このようなサービスを作る事も夢ではないと思います。
DMMウェブキャンプのカリキュラムまとめ
『DMMウェブキャンプ』のカリキュラムについて、現役エンジニアの目線で解説させて頂きました。
やはり一番のメリットとしては、
- プログラミングスクールでは貴重なチーム開発が経験できる
- 個人開発で作ったオリジナルWebアプリはポートフォリオにも利用できる
この両方が経験できるという事かと思います。
もしこの記事を見て、申し込みするかさらに悩んでしまった…という事でしたら、、まずは一歩行動してみる事も大事です。
悩む事も大事ですが、まずは行動してみるというのがもっとも大事です。
『DMMウェブキャンプ』でも他社でも、まずは無料カウンセリングに申し込んでみて、そこから継続するか判断する事が大事です。
最後まで読んでいただきありがとうございます!



